Voyage.
Where planning your trip is the most exciting bit.
| project type | skills used | languages used |
| Personal Project | Web Development, Web Design, Unit & Integration Testing | JavaScript ES6, React.JS, SASS |

| What to do about wanderlust | one |
|---|---|
| At the start of 2021, two things were happening: I was wanting to expand on my front-end development skills and I was, for obvious pandemic-related reasons, dreaming a lot about being able to travel again. In response, I created Voyage: a fully responsive travel planning website created using React.JS that allows user to explore new places, get inspired about travelling and save what they've learnt to return to later. | |
| What to do about wanderlust | two |
|---|---|
| I wanted to create something truly research-led, so I began developing the project using a combination of user research, persona creation and competitor research. I discovered that whilst there are plenty of holiday and travel-centric websites out there, they are often dependent on the user knowing a lot upfront: where they want to go, when they want to go and how long they'll be there for. What was lacking was a place that centred the experience of finding inspiration and getting deep into the culture of a new place. Voyage isn't about the logistics of travel — it's about the excitement and inspiration. | |
Come fly with me! Let's fly, let's fly away!

| How does this thing work? | one |
|---|---|
| Based on my research, I started to craft the website with a specific audience in mind: younger travellers, aged 18-30, who want to travel for exciting and unique experiences, led by an interest in new cultures. I therefore wanted to create features which would centre the discovery of new cultures and allow the user to save everything that interests them in one place. | |
| How does this thing work? | two |
|---|---|
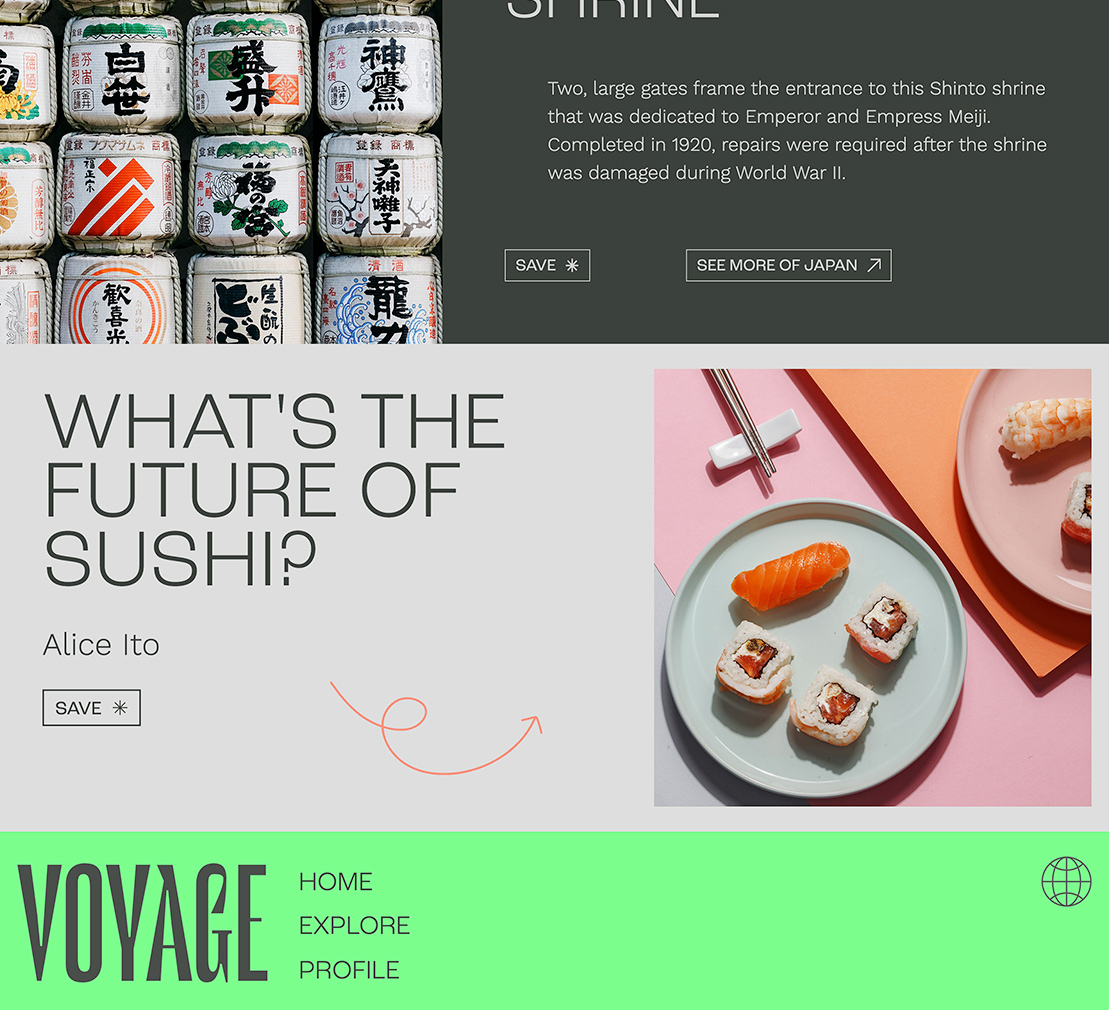
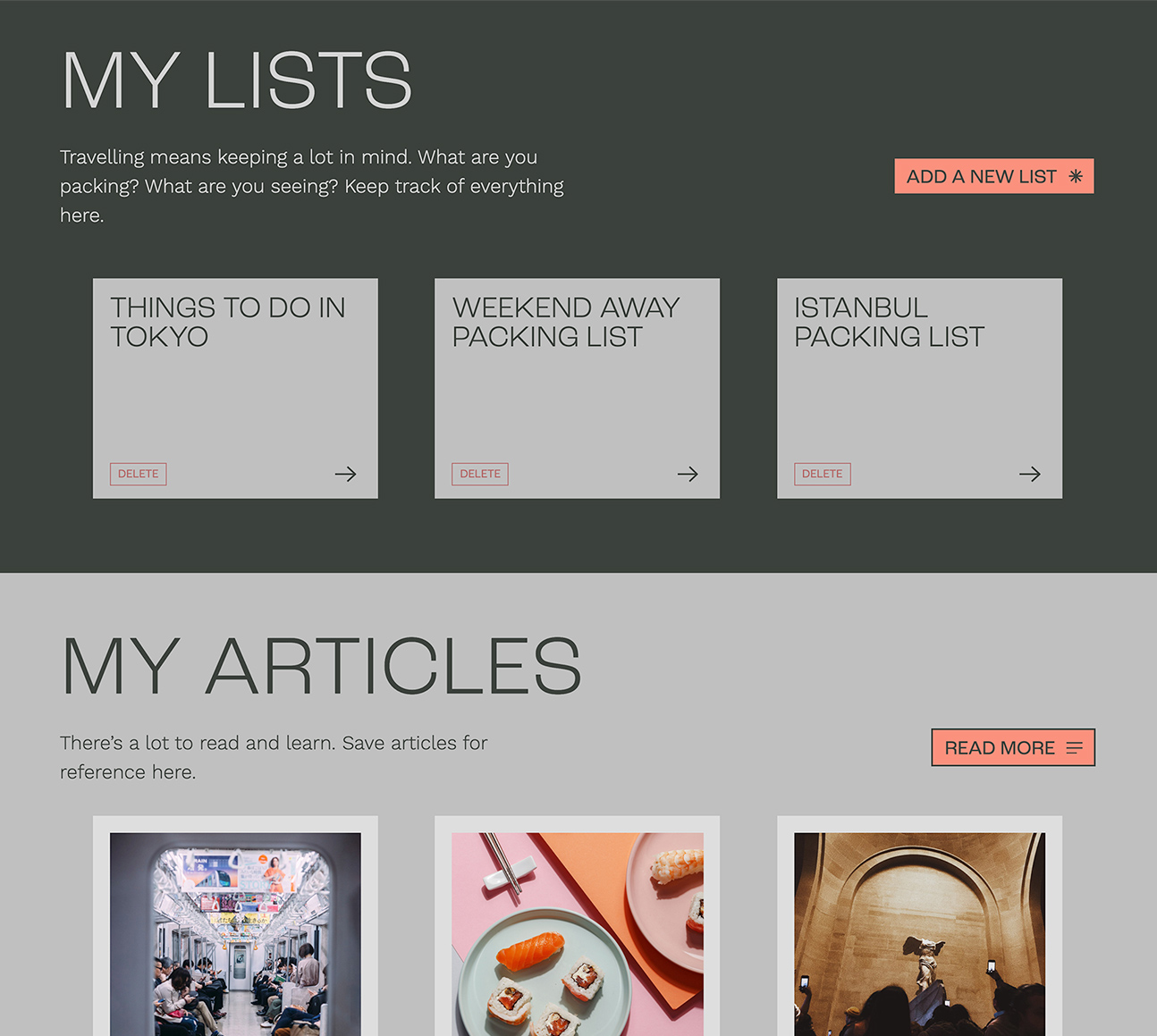
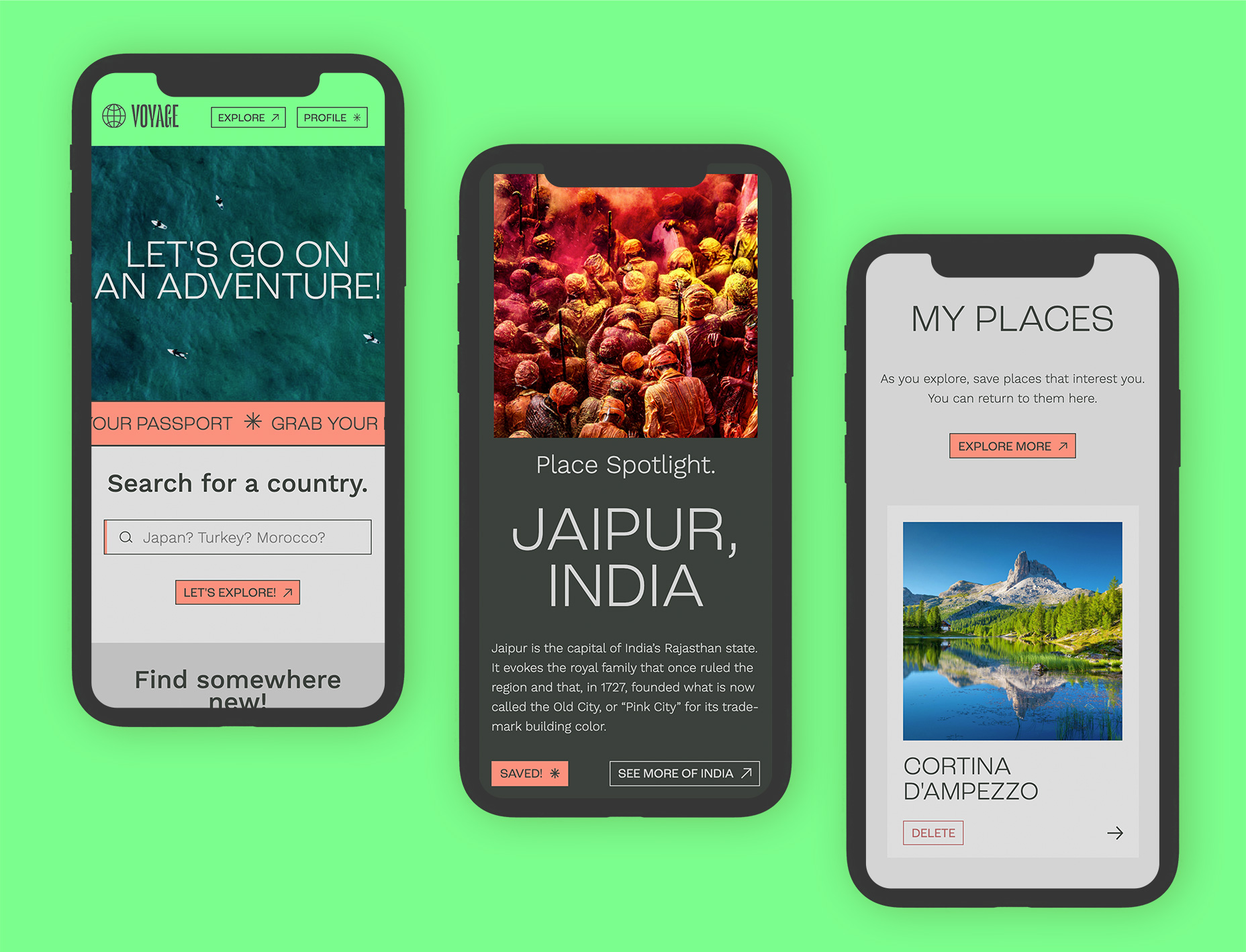
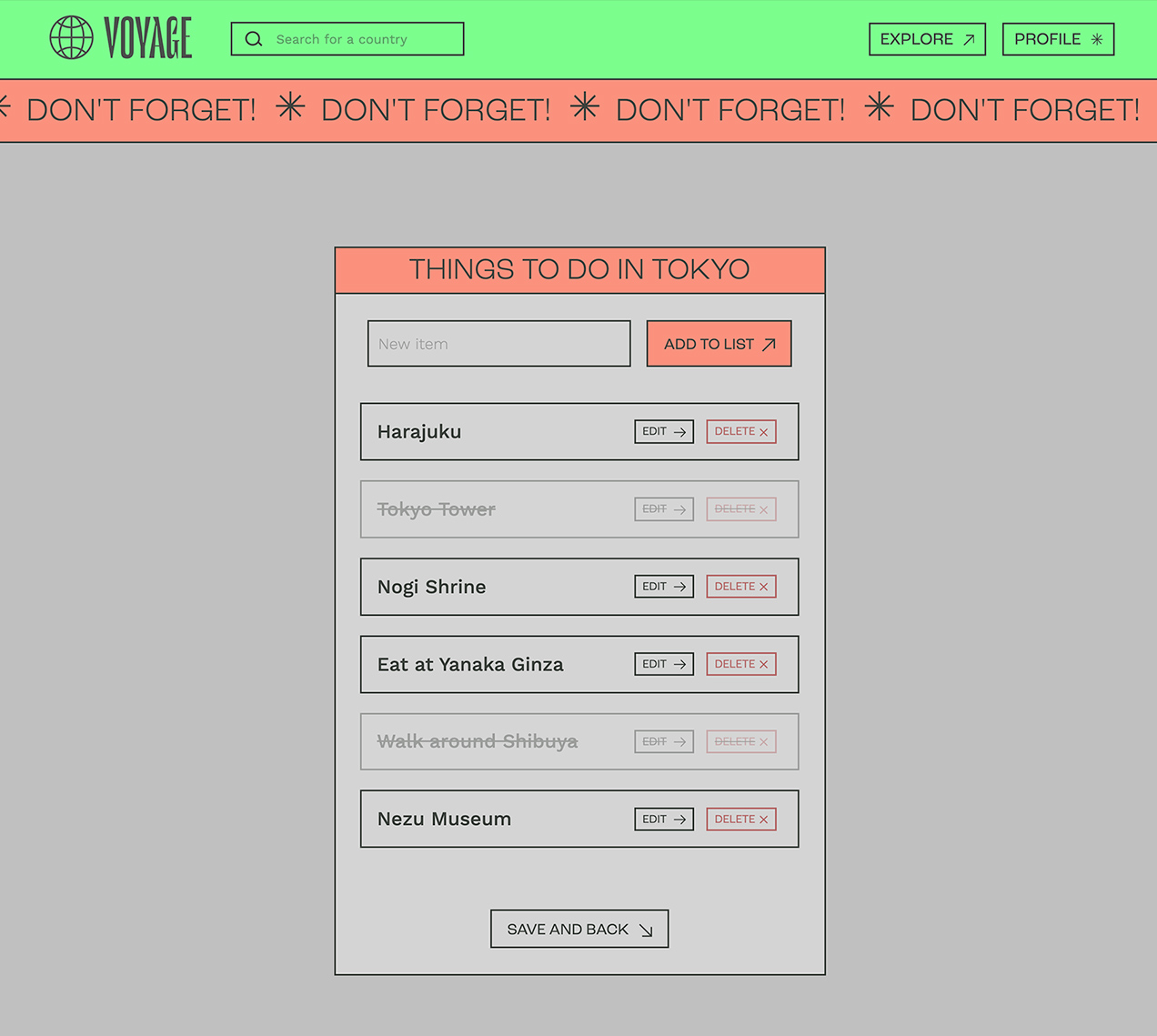
| I started to plan out the features and structure, using inVision to produce wireframes. Users can discover new places a variety of ways: they can search for a place, find curated lists of places based around a theme or discover through place pages and articles. Anything they find, they can save and then access again in their profile. They can then make lists: things to pack, things to see and other travel-related notes — all saved in one location. | |
| Now you're talking my language | one |
|---|---|
| I decided to use React to build the site. Its use of re-usable components and shared state meant I could shape a fully interactive website that allowed users to read, explore, save and keep track of their thoughts. To create content for the site, I used a mixture of hardcoded elements and data from a combination of APIs to ensure that users would be able to search for anywhere in the world and get something informative back. | |

| Creating a visual language | one |
|---|---|
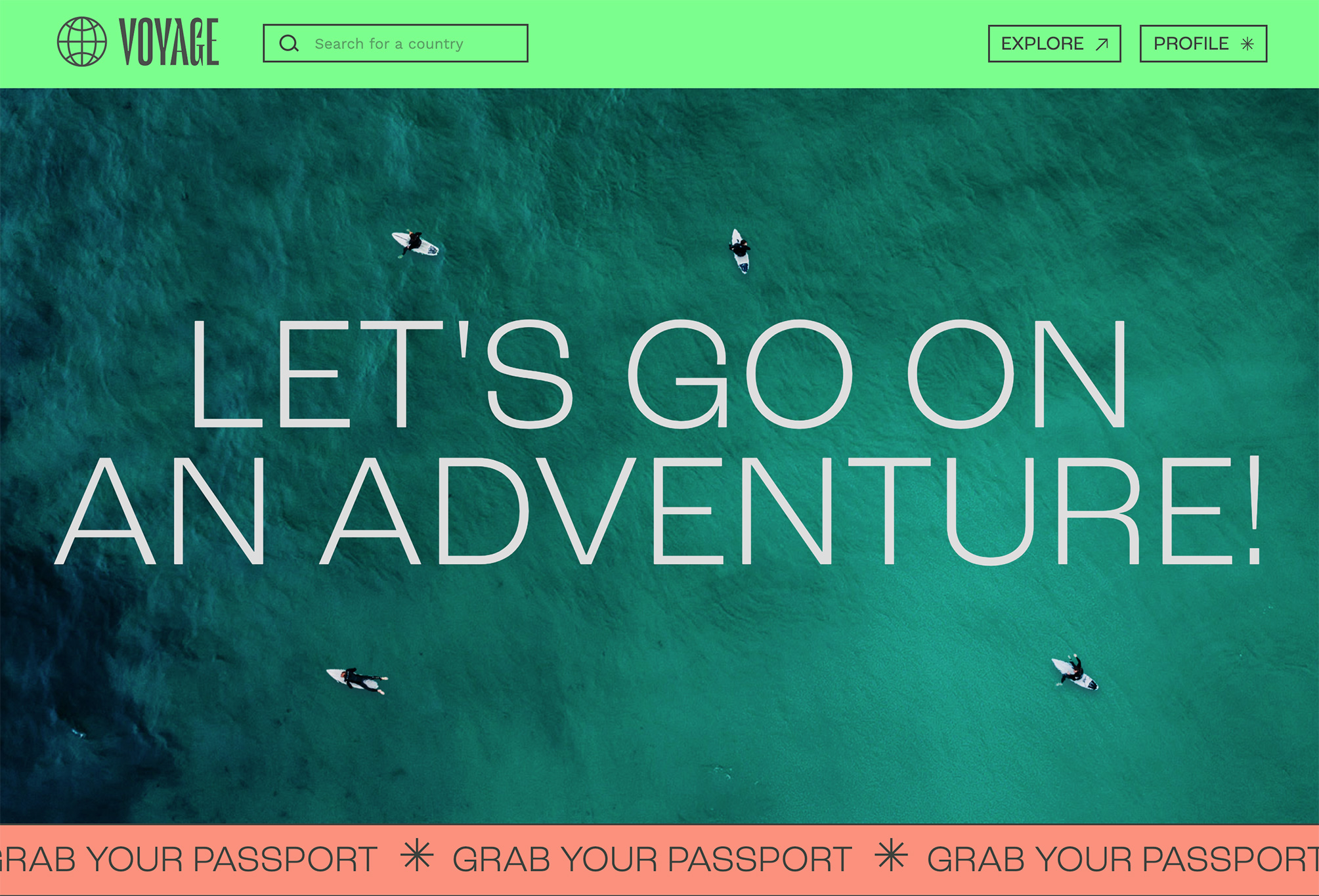
| The design was focused on creating an experience that was easy to navigate, but still felt contemporary, original and full of personality. The visual language throughout the site is inspired by airport signage — the boxed buttons with their simple direction-driven iconography, the ticker tapes throughout the site and the geometric sans-serif typefaces. Keeping to a very limited and carefully chosen colour palette allows the photography (sourced using a mixture of my own photos and those found across stock sites) to shine. Subtle animation with the ticker tapes and gentle moving of the surfers on the homepage hero image brings a sense of fun and personality. | |


| Testing makes perfect! | one |
|---|---|
| I used a variety of testing methods to test and improve the site: I made use of Cypress to perform integration tests, as well as performing unit tests using Jest and React Testing Library. | |